Scribbler - JavaScript Notebook, Online Compiler & Editor
Simple Interface for Experimenting in JavaScript. Developed for Open Source using Open Source.
Learning • Scientific computation • AI/ML
Happy experimenting!

Simple Interface for Experimenting in JavaScript. Developed for Open Source using Open Source.
Learning • Scientific computation • AI/ML
Happy experimenting!

Scribbler is a browser-based tool to experiment in JavaScript for developers, engineers, and scientists. It is an online notebook/editor/compiler for JavaScript
No login, lock-ins, or heavy deployment requirements.
Runs without backend/node/npm/python. Can be loaded from a static file server.
Minimalistic UI and mobile responsive design, works on any modern browser.
Can load third-party ES-6 libraries dynamically from CDNs.
Supports JS, HTML, Markdown, and CSS for building dynamic notebooks.
Can push to and pull from Github directly from the tool.
JavaScript is the single most popular language for development on frontend and backend.
Use JavaScript
Happy developers
JS Github Projects
Whether you’re a beginner, an advanced developer, an AI/ML engineer, or a scientist, Scribbler has you covered.
Some sample notebooks are below.
Learn JavaScript coding easy to use interface.
Advanced computation including simulations, solving equations.
Use ML libraries like tensorflow.js and brain.js for training and inference.
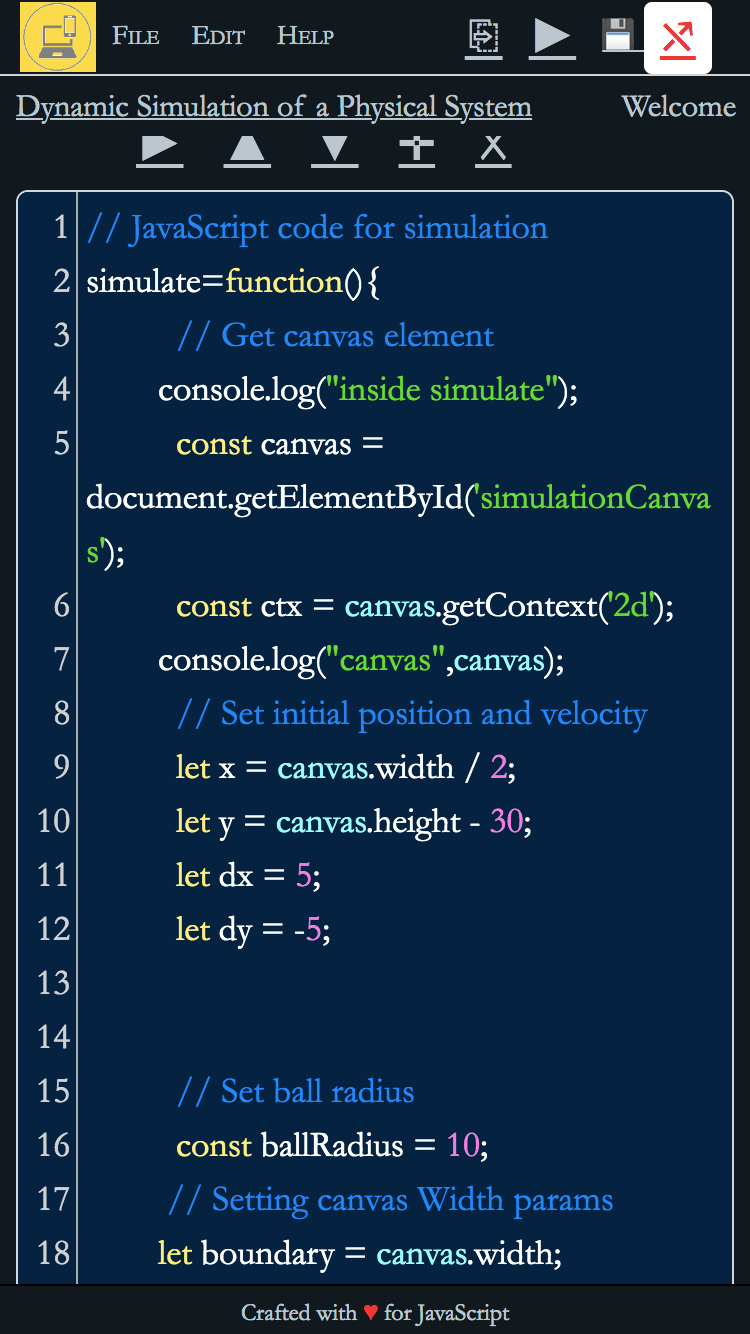
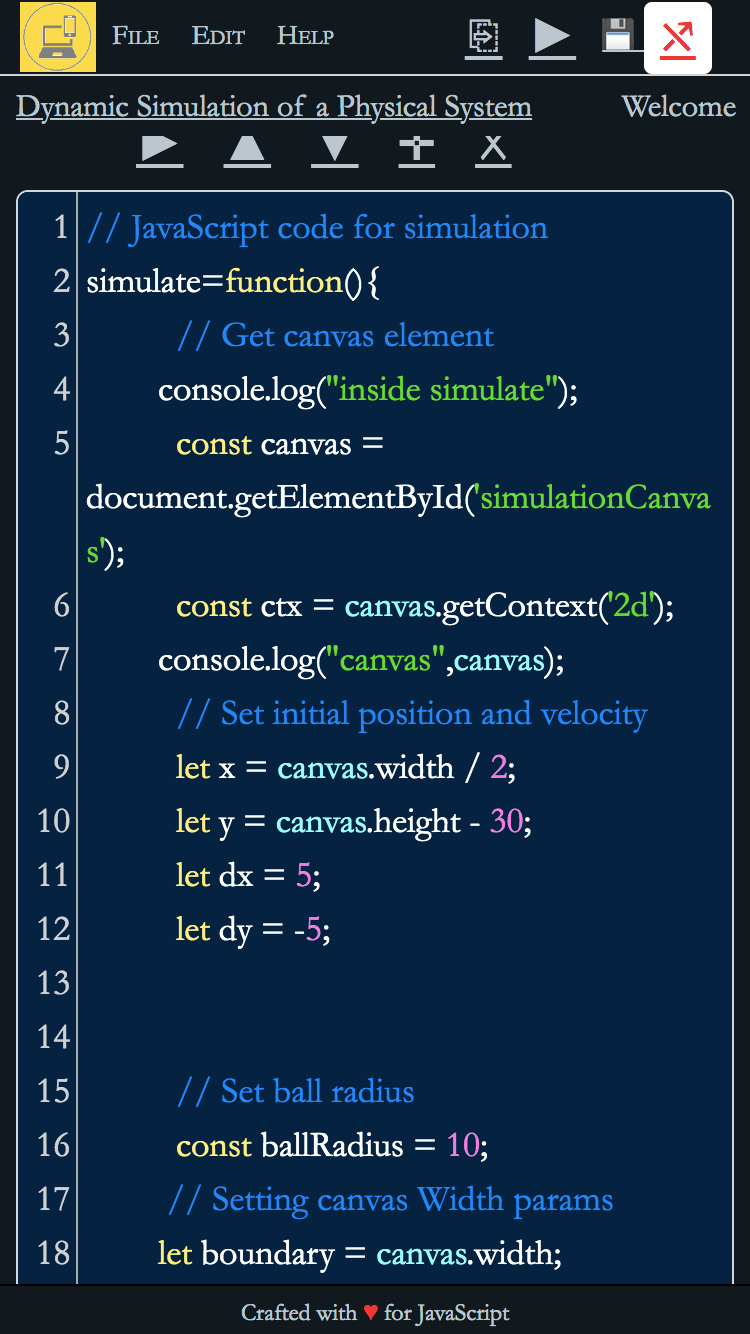
Develop calculators, charts and simulations.
Just click below and start coding away! No login, download, or subscription!
Explore and experiment with JavaScript, get instant output to text and iterate.
JavaScript: The only language where you can write the “Hello world” code in one line or in 1000.
~ Anonymous
Easy to start:
scrib.show("Hello World")Simple interface for array manipulation and charting:
range(0,10,0.01).map(Math.sin).plot()
A hello-world notebook: https://app.scribbler.live/#./examples/Hello-world.jsnb. More examples are added in the folder examples/ in Scribbler repository. Check the Samples page for links.
To get the output of a cell press play ► button on the cell menu (or Cmd/Ctrl-Enter on keyboard after selecting the cell). The cell menu also has buttons for moving the cell up ↑, down ↓, adding a new cell ✛ and deleting the current cell ☓.
A notebook can be downloaded as json (has a default extension of .jsnb). IT can be loaded back into the app. The notebook or only the output can also be downloaded as html.
A .jsnb file can also be directly loaded into the app by suffixing the url of the file after “#” something like: https://app.scribbler.live/#link_to_file.jsnb. The url of the file should be accessible by the browser through GET method.